Act
Blog Component Code Generator for Headless CMS
Written by Alexei Garban
Updated at Mon Feb 07 2022

Challenge
- It was taking our writers 1-2 days to prepare a blog post for publication, after they had created inset boxes, quote blocks, and other elements that make a post look engaging.
- We had a style guide that described our color palette but there was a lot of jumping between different tabs to find the write color hex code, add to the HTML block in our Strapi headless CMS, and then customize the code for each inset box and so on.
- As a small startup, having to customize text boxes and other elements according to the color palette or adding images and tweaking the layout of block quotes slows down our writing team when uploading content and posts.
- Having to tweak HTML code for non-coders was also cumbersome and introduced errors.
- Even when a blog post was written and uploaded to Strapi, it would then sit again in draft format without being published because these additional fixes needed to be done.
What are we doing about this?
- We use Strapi headless CMS which has HTML blocks we can insert into blog posts.
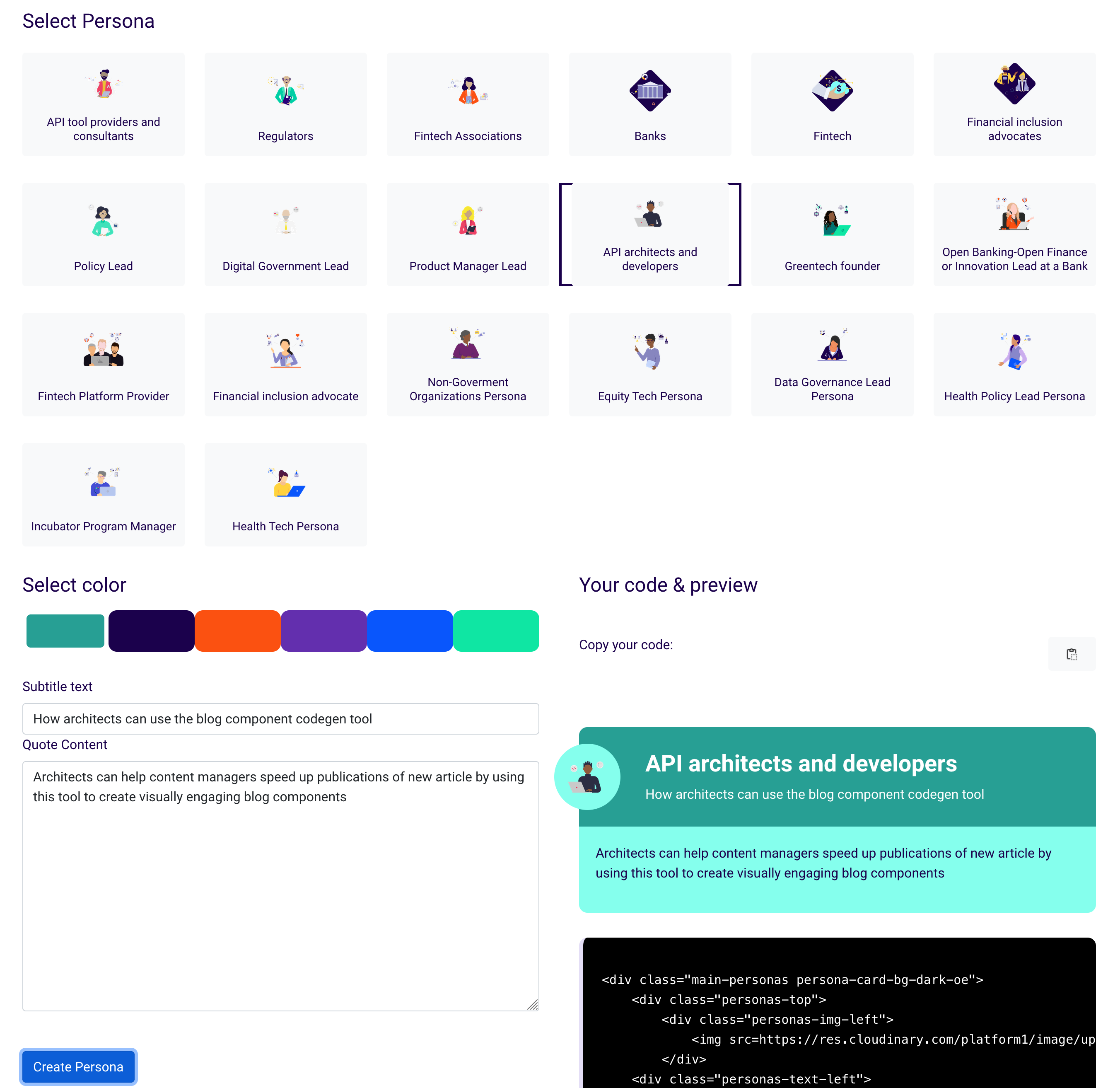
- We made a blog component code generator as an easy way to insert standard blog components into new posts that matched our style guide.
- Our designer drafted a style guide that outlined how each blog post component should look, including summary boxes, inset boxes, block quotes and coloured tables. These use our core color palette for the sectors we work in (ecosystems, banking/finance, health, sustainability, and government), with a lighter shade for backgrounds. We also have an icon library of common images we want to use in posts, for example, to call out when we are speaking to a specific user persona.
- Our Lead Developer added the color codes and new classes that defined each type of component into our CSS.
- Our blog component generator then offers our writers an easy way to customize each blog component to the correct color and inserting images direct from our media library, and text as needed.
- The sample blog component is visually shown so the writer can see how it will look in the blog post, and the code is available for copying to the clipboard and inserting into Strapi as an HTML block.

What next?
- We will be creating manuals to help you (whether you are a content manager, developer, or architect) to easily customize based on our elements (for example, to change the color options we offer).
- We would also like to integrate this with other component tools like Bootstrap. The difference is with Bootstrap, you have to download the whole library rather than add a CSS class and a small HTML code depending on what you need. We also find these sorts of tools often focus on visual elements like pricing tables rather than smaller blog components for things like summary boxes and callout boxes for text.
- We are also excited by the new Strapi plugin feature released as part of version 4.1. We’d like to re-create our codegen tool as a Strapi plugin so that you can build blog components directly into your posts, when you are organizing for creators to upload their content into Strapi.
How to get involved
- We would love you to test the tool. You can go to our github repository, fork it, create your own branch and start customizing.
- Please send any pull requests for anything you don’t understand or any suggested edits for how we can improve.
- Go to https://github.com/platformable/platformablecodegenerator
Thanks Elmira Saifullina for the support and adding new features.

Alexei Garban
LEAD DEVELOPERalexei@platformable.com